E’ cominciata la rivoluzione del Web Design! Non farti cogliere impreparato: la rete nei prossimi mesi sarà il mezzo di comunicazione che sostituisce i contatti fisici. Metti il tuo sito al passo coi tempi, scopri subito le Tendenze Web Design 2021
Tendenze Web Design 2021, 4 focus principali
Te ne sei già accorto, la comunicazione in rete è cresciuta, perché riempie i vuoti degli spazi fisici chiusi al pubblico. Dalla scuola agli acquisti, dalla pubblicità al lavoro, ti consigliamo di adeguare subito la grafica dei tuoi siti web alle esigenze del consumatore. Sarebbe un peccato essere tagliato fuori dal nuovo assetto economico! Gli esperti di grafica non hanno perso tempo: è già in circolazione il Web Design trend per il 2021. Ecco per te i focus del cambiamento secondo Yiuri Musienko, docente e blogger esperto di tendenze del Web Design.
1) Facilita la navigazione su dispositivi mobili
Il PC è ancora necessario per DAD (didattica a distanza) e smart working, ma per tutto il resto la tendenza futura è la mobilità. Il problema è offrire un’esperienza di navigazione accattivante su smartphone iOS o Android senza GIF e PNG. Ridimensionate per il display, infatti, perdono qualità grafica. Nelle tendenze Web Design 2021 usiamo il formato SVG per le immagini, che si adattano allo schermo conservando la grafica originale.
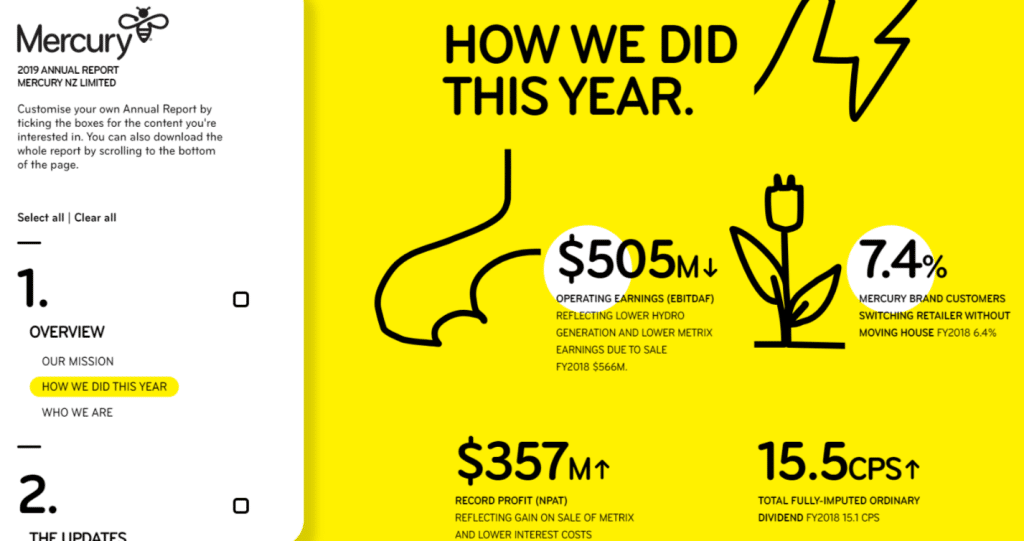
2) Mostra dati statistici dei tuoi progetti
Si è scoperto – nel 2019 – che all’utente interessano analisi e risultati della tua attività. Quindi resta sulla tua pagina web più a lungo per leggerli. Il Web Design trend 2021 vuole i dati statistici in bella vista con una grafica importante, come se facessero parte del design.
3) No alle pagine monotone
Butta alle ortiche le griglie di costruzione regolari. Perché le pagine monotone respingono l’utente. Nelle tendenze web design 2021 si usa una composizione grafica equilibrata ma asimmetrica. Ok a varietà di contenuti e volumi per attirare l’attenzione. Occhio però a non caricare immagini molto più grandi dei blocchi di testo. Considera che lo sguardo del navigatore si fissa sugli elementi di grandi dimensioni. Sfrutta il design asimmetrico quindi, aumentando semplicemente le dimensioni degli elementi chiave.
4) Rispetta la Corporate Identity
Le ultime statistiche di marketing dicono che abbinare lo stile della grafica web a quello del marchio, aumenta la fiducia dell’utente verso il brand. Le tendenze Web Design 2021 per il settore intrattenimento è orientato su fumetti e caricature. Per l’e-commerce di abbigliamento classico, una grafica geometrica. Per il ristorante tipico, lo stile retro e così via.
I focus ti sono chiari, ma come ti comportarti con le scelte grafiche vere e proprie? Di seguito ti diamo dritte preziose sulle tendenze grafiche del Web Design del prossimo anno, leggile subito.
Tendenze web design 2021: Un elenco con alcuni punti importanti da considerare per il vostro futuro progetto
Il web design del nostro tempo offre molte possibilità. Ma non tutti i capricci sono praticabili in un certo periodo. C’è tempo e luogo per ogni approccio. La revisione di un sito Web senza motivo può fare più male che bene.
Ma nel 2021 queste ragioni saranno più che sufficienti. L’analisi dei desideri degli utenti mostra che vogliono vedere qualcosa di nuovo nel web design . Pertanto, oggi è il momento di monitorare le nuove tendenze e utilizzarle sul tuo sito.
Quali tendenze avranno un carattere puramente estetico? Cosa è necessario modificare per migliorare l’esperienza dell’utente? Quali tendenze diventeranno un ricordo del passato e cosa le sostituirà? Abbiamo messo insieme un elenco delle tendenze innovative del web design del 2021 per tenerti pronto al cambiamento.
Grafica vettoriale flessibile tendenze web design 2021
La principale fonte di estetica su qualsiasi sito è multimediale. Una pagina web che contiene illustrazioni o foto interessanti è sempre valutata più in alto.
I siti web saturi di contenuti si caricano da molto più tempo, soprattutto sui dispositivi mobili. Ma Google ha chiarito che si prende cura dell’utente. Uno dei criteri di classificazione sono i risultati dell’indicizzazione dei siti sui dispositivi mobili.
Ciò ha reso l’adattabilità più richiesta anche rispetto a un anno fa. Il problema con le GIF e le immagini PNG è che perdono la qualità quando vengono ridimensionate. Rifiutarli significa uccidere la saturazione. Uscita dalla situazione e una nuova tendenza – illustrazione vettoriale .

Il formato SVG consente di ridimensionare l’immagine per adattarla allo schermo, mantenendo la qualità della grafica originale. Ora questo formato sarà una tendenza critica sia per l’adattabilità che per il web design in generale.
L’enfasi sui dati tendenze web design 2021
L’utente ha iniziato a fidarsi sempre di più dell’analisi e dei suoi risultati. Pertanto, i leader IT si sforzano di aumentare il ruolo delle strutture di progettazione informativa. Pertanto, sono sempre più concentrati sul design che si concentra sui dati del progetto.
Prima di tutto, un tale progetto ti aiuterà a confrontare personalmente i dati della tua azienda. Così puoi prendere decisioni importanti più velocemente . Allo stesso modo, questo approccio è una grande opportunità per trattenere il lettore sulla pagina . I motori di ricerca vogliono che l’utente trascorra più tempo possibile sul sito. Dopotutto, in questo modo viene aumentata la valutazione dell’indicizzazione.

Per sviluppare questo design, il tuo team dovrebbe concentrarsi sulle seguenti aree:
- gestione intelligente e posizionamento dei dati;
- impostazione dell’origine dati.
La progettazione di una progettazione basata sui dati richiede la considerazione di vari fattori aziendali. Quindi puoi sostenere l’analisi con eventi specifici.
I dati come parte del web design sono la comunicazione con i tuoi utenti. Di conseguenza, questo approccio può rivitalizzare il tuo progetto.
Layout asimmetrici tendenze web design 2021
Per molti anni i siti web sono stati costruiti su una griglia. Questo è un ottimo approccio che aiuta a snellire la struttura e concentrarsi sugli elementi chiave. D’altra parte, questo riduce l’unicità del sito. Pertanto, la tendenza imminente è il design asimmetrico.
L’asimmetria è un’opportunità per cambiare le tradizioni e passare al brutalismo, all’individualità, all’energia instabile e al divertimento.
Tuttavia, anche qui, i designer devono trovare un equilibrio . Per creare un senso di equilibrio, è necessario condurre test utente. L’obiettivo è assicurarsi che nessuna parte della pagina appaia “più pesante” del resto. Ad esempio, l’immagine non dovrebbe essere molto più grande del blocco di testo.
Probabilmente ti starai chiedendo: “Come attirare l’attenzione sugli elementi chiave se non si trovano sulla griglia?”. È importante ricordare qui che, indipendentemente dall’approccio, gli occhi dello spettatore sono sempre fissi sugli elementi di grandi dimensioni . Pertanto, nel design asimmetrico, è sufficiente aumentare semplicemente le dimensioni dei blocchi su cui vuoi concentrarti.
Ombre morbide ed elementi fluttuanti tendenze web design 2021
Uno dei modi migliori per attirare l’attenzione dell’utente è caricare il video sullo sfondo della schermata principale. Ma oggi, la tecnologia consente ancora di combinare questo approccio con un’elevata velocità di caricamento della pagina. Ciò è particolarmente vero per i dispositivi mobili. La domanda rimane: come utilizzare le illustrazioni SVG e allo stesso tempo garantire il volume delle immagini?
La risposta sta nell’uso di ombre morbide ed elementi fluttuanti delle immagini. Rendono il web design stratificato e più interessante. Inoltre, aumenta la profondità degli elementi di design.
Questo effetto può essere utilizzato per progettare:
- corpo del testo;
- intestazioni;
- singole immagini e illustrazioni;
- pulsanti attivi.
In altre parole, puoi aggiungere ombre ed effetti fluttuanti a qualsiasi elemento del web design. La cosa principale è che sembra esteticamente gradevole rispetto allo sfondo generale. Grazie a questo approccio, i designer possono diluire l’uniformità delle illustrazioni SVG e rendere il design più unico.
Mescolando foto e grafica tendenze web design 2021
L’uso di foto reali mescolate con illustrazioni o grafici crea un messaggio individuale del sito. Indipendentemente dal fatto che tu scatti una foto di un prodotto o di una persona, ti aiuterà a mantenere il marchio. È anche un ottimo modo per distinguersi dalla massa.
La sovrapposizione o la sovrapposizione di elementi grafici con una fotografia crea un effetto visivo speciale.
Tali collage sono universali:
- Possono essere usati per aggiungere fascino.
- Diluiscono attributi complessi, il che consente di trasmettere concetti astratti.
- Questo è un modo per personalizzare le immagini e aggiungere personalità.
Come sfruttare al massimo la flessibilità di questa tendenza? Abbina lo stile delle illustrazioni e della grafica all’identità del tuo marchio. Ciò influisce notevolmente sul modo in cui l’utente interpreta le foto. Per esempio:
- per foto giocose nel campo dell’intrattenimento, puoi scegliere la grafica caricaturale;
- forme geometriche complesse sono adatte per un negozio online di abiti classici;
- i siti dei ristoranti possono essere perfettamente combinati con una grafica in stile retrò.
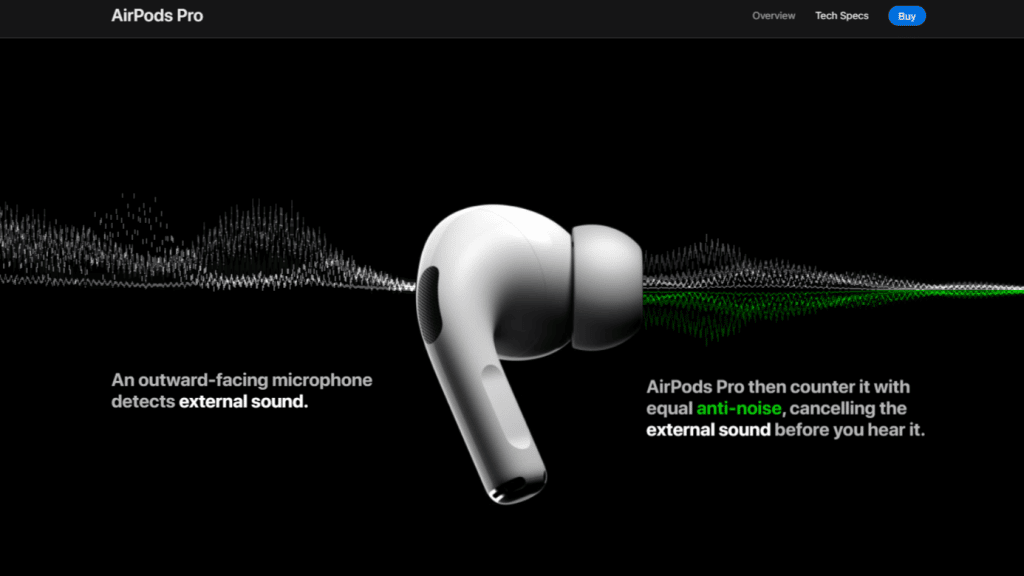
Design scuro tendenze web design 2021
Per molto tempo la base dello spazio vuoto è stata bianca. Alcuni servizi hanno iniziato ad aggiungere un tema scuro diversi anni fa. Ma poi non ha ricevuto ampi riconoscimenti. Le tendenze cambieranno nel 2021.

Prima di tutto, presta attenzione al design delle pagine di destinazione dei grandi marchi . Apple, Mercedes-Benz, Hublot e molti altri utilizzano già questo tema scuro. Un semplice cambio di colore ha conferito al web design un aspetto completamente diverso:
- rende gli elementi di design più visibili;
- aumenta il rapporto di contrasto;
- meno sottolinea gli occhi;
- rende il sito più elegante.
Apple ha aggiunto un tema scuro in iOS 13, che è piaciuto a tanti utenti. Successivamente, app popolari come Instagram, Whatsapp ha aggiunto anche sfumature scure. Questa tendenza si sta diffondendo e diventando più popolare in tutte le aree.
Tra le altre cose, i temi scuri sono ottimi per gli schermi OLED, poiché risparmiano energia e prolungano la durata dello schermo. Le tonalità scure ti consentono di creare elementi creativi utilizzando un bagliore al neon, che è una delle tendenze del design grafico nel 2021.
Intelligenza artificiale tendenze web design 2021
L’intelligenza artificiale penetra sempre di più in tutte le sfere della nostra vita, compreso il marketing. Quando implementi l’intelligenza artificiale sul tuo sito, puoi utilizzare molti più dati per soddisfare le esigenze degli utenti.
Nel contesto del web design, l’aggiunta dell’intelligenza artificiale riguarda più lo sviluppo che il risultato finale. L’intelligenza artificiale è la capacità di creare pagine mirate e personalizzate focalizzate su un contesto specifico . Tra le altre cose, l’IA aiuterà:
- raccogliere informazioni sui lettori;
- automatizzare la selezione della grafica;
- condurre test;
- posizionare gli elementi di attenzione nei luoghi più appropriati.
Ogni giorno l’utente si aspetta sempre più personalizzazione a livello inconscio. L’intelligenza artificiale è il modo migliore per dare a un visitatore di una pagina web esattamente ciò che sta cercando.
Disponibilità di utilizzo tendenze web design 2021
L’ accessibilità del sito web per qualsiasi utente è una parte importante del processo di web design. Questo fattore ha origine nella politica mondiale, dove si sta sviluppando la tolleranza verso le persone con disabilità. Molte organizzazioni lottano per fornire condizioni a tali categorie di popolazione.

Sebbene le critiche non riguardassero i siti Web, molti designer hanno deciso di implementare semplicemente varie opportunità da soli. Pertanto, hanno creato una tendenza per lo sviluppo dell’accessibilità di qualsiasi servizio e dei suoi singoli elementi.
Il web design è inestricabilmente legato al contenuto. Pertanto, durante lo sviluppo, è necessario occuparsi di queste cose:
- registrazione del suono;
- trascrizioni;
- sottotitoli;
- aumento dei caratteri.
Se un designer pubblica un video, dovrebbe considerare di assicurarsi che qualsiasi utente riceva l’intero messaggio. Se il sito sarà focalizzato sul posizionamento dei dati, è necessario assicurarsi che le persone con problemi visivi si familiarizzino con esso.
Questa tendenza crea molte difficoltà per i web designer . Perché? Tutti questi elementi devono essere implementati senza danneggiare l’estetica e l’indicizzazione del rating. Tuttavia, prendendosi cura di tutti i segmenti della popolazione, il web designer sarà in grado di espandere il pubblico di destinazione.
Tendenze in uscita tendenze web design 2021
Il web design è una fase molto intensa dello sviluppo di un sito web. Prima di tutto, puoi aggiungere molti elementi che attireranno l’attenzione. La cosa principale è non aggiungere tutto in una volta, in modo da non creare caos nell’interfaccia. Ma è anche necessario monitorare le tendenze in uscita in modo che il sito non sembri vecchio.
Geometria chiara. Per diversi anni di seguito, molti designer hanno fatto ricorso all’uso di angoli rigorosi e forme equilibrate. Oggi l’utente è un po ‘stufo perché i siti sembrano molto uniformi. Pertanto, con l’avvento dell’asimmetria, qualsiasi figura chiaramente verificata perde la sua rilevanza. Aggiungi morbidezza al tuo progetto grafico.
Colori luminosi e saturi. Un altro elemento del web design che sta rapidamente perdendo popolarità. In primo luogo, creano più affaticamento degli occhi. In secondo luogo, non coincidono con le tendenze generali dei colori in altre aree. Pertanto, i toni pastello attenuati sostituiscono i colori vivaci.
Video e animazione come parte del design. Molti siti hanno aggiunto animazioni per ravvivare il loro sito. Una tendenza particolarmente apprezzata è stata l’aggiunta del video al posto delle immagini sullo sfondo della schermata principale. Ciò ha ridotto significativamente la velocità di caricamento del sito. Fino a quando questo problema non viene risolto, la tendenza del video rimane nel passato.
Parole finali tendenze web design 2021
Molti si aspettavano che il 2020 segnalasse cambiamenti. Ma in realtà, è diventato un anno di analisi delle nuove esigenze degli utenti. Vedremo i risultati nel 2021. I web designer cambieranno la maggior parte delle tendenze, rendendo i siti completamente diversi.
Magari ti potrebbero interessare anche le Tendenze creative nel design del logo per il 2021
